W części trzeciej Kursu Reacta omówię jak ostylować aplikację. Przedstawię jak zaimplementować CSS, LESS czy SCSS w projekcie.
Przygotowania
Przed rozpoczęciem prac nad stylami warto zmienić kilka rzeczy. W poprzedniej części kursu powstał komponent Heading. Od samego początku warto mieć porządek w aplikacji. Komponent Heading zostanie wydzielony do osobnego folderu. Powstanie też folder components, który będzie zawierał wszystkie komponenty w jednym miejscu.
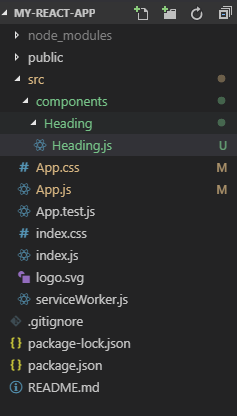
Po zmianach struktura plików i folderów w projekcie wygląda tak:

W plikach jest też kilka zmian.
App.css
App.js
Do App.js została dodana linia, w której importowany jest komponent Heading.
Heading.js
W wydzielonym komponencie Heading należy do funkcji dopisać export, ponieważ to jest potrzebne, aby mieć możliwość importu w innych miejscach (plikach). Dodatkowo została nadana klasa page-heading.
Czy w React styluje się inaczej?
I tak, i nie. Nie ma prostej odpowiedzi na to pytanie. W kodowaniu „klasycznym” tworzony jest plik HTML, w którym w tagu link importowane są style do dokumentu. W React jest bardzo podobnie tylko różni się sposób w jaki jest to robione.
Samo stylowanie niczym się nie różni. Dalej wykorzystywany jest CSS, a w nim te same reguły.
Jak stylować aplikację React?
Istnieje wiele sposobów stylowania aplikacji. Poniżej pojawi się tylko kilka z nich, w innych częściach będzie opisane więcej.
Nadawanie klasy
W pliku HTML nadawanie klasy oraz ID odbywa się poprzez dodanie atrybutu class i id.
W ES6 class jest zarezerwowany. Oznacza to, że w JavaScript nie można używać class do nadawanie klasy CSS. Odpowiednikiem w React jest className. Ten sam kod w React będzie wyglądał następująco:
Zwykłe CSSy
Pierwsza aplikacja z create-react-app posiada już style CSS (App.css). Można podejrzeć i zobaczyć jak jest to zrealizowane.
W folderze komponentu Heading należy stworzyć plik Heading.css. W tym pliku będą przechowywane style tylko dla tego komponentu. Wydzielenie Heading do osobnego folderu jest bardzo ważne. Dzięki temu staje się niezależną częścią aplikacji i łatwiej jest zarządzać zmianami. Można też wykorzystać taki komponent w innych projektach bez wykonywania dodatkowej pracy (kopia jednego folderu).
W pliku Heading.js importujemy style:
Aby dodać style do aplikacji należy użyć import, a następnie podać ściężke do pliku.
Zawartość pliku Heading.css (przykładowe style).
SASS
Do działania SASS będzie potrzeba zainstalowania dodatkowej paczki. W konsoli należy wykonać komendę:
npm install node-sass --savePo udanej instalacji trzeba uruchomić jeszcze raz projekt.
npm startNazwę pliku Heading.css należy zmienić na Heading.scss, a następnie poprawić ścieżkę do pliku w Heading.js. Od tej pory można wykorzystywać wszystkie możliwości SASSa.
LESS
W przypadku LESS rozwiązanie będzie identyczne jak w przypadku SASS. Z wyjątkiem drobnych różnic. Należy zainstalować paczkę dla LESS.
npm install node-less --saveHeading.css należy zmienić na Heading.less (wraz ze ścieżką w pliku Heading.js)
Efekt wszystkich zmian:

Inne sposoby
Powyższe sposoby stylowania aplikacji są dobre dla osób rozpoczynających pracę z Reactem oraz dla projektów, w których istotny jest czas realizacji (dlatego np. kopiuje się style ze starej wersji).
Autorzy Reacta w dokumentacji zalecają stosowanie unikalnych klas CSS.
Mówi o tym ten tekst:
Generally, we recommend that you don’t reuse the same CSS classes across different components. For example, instead of using a
https://facebook.github.io/create-react-app/docs/adding-a-sass-stylesheetd.ButtonCSS class in<AcceptButton>and<RejectButton>components, we recommend creating a<Button>component with its own.Buttonstyles, that both<AcceptButton>and<RejectButton>can render (but not inherit).
CSS in JS
Istnieje wiele sposobów stylowania aplikacji. Na stronie Michele Bertoli znajduje się lista rozwiązań oraz ich porównanie. Link do repozytorium na Githubie.
W kursie pojawi się na pewno artykuł o styled-components, który daje większe możliwości od CSSa np. reguły CSS w oparciu o otrzymane propsy.
Ćwiczenie
Ostyluj aplikację React i wszystkie komponenty z pomocą SASS (polecam zamiast LESS).


Skomentuj Piotr Anuluj pisanie odpowiedzi