Ostatnio zacząłem tworzyć aplikację w React i potrzebowałem API do niej. Z pomocą przyszedł Strapi. Jakie są moje pierwsze przemyślenia na temat Strapi? Czy warto skorzystać z niego? Więcej w artykule.
Co w artykule?
- krótko o tym czym jest Strapi
- pierwsze wrażenia po skorzystanie ze Strapiego,
- najciekawsze funkcje (które rzuciły mi się w oczy),
- opinia czy warto używać Strapiego
Czym jest Strapi?

Strapi to Headless CMS. To oznacza, że dzięki niemu możesz zbudować swoje własne API bez znajomości backendu. Posiada panel administracyjny, w którym możesz konfigurować typy treści, pola oraz dodawać treści. Do stworzenia pozostaje już tylko część frontendowa w technologii, która Tobie odpowiada. Oczywiście z API może korzystać również backend czy inne serwisy. Aplikacja frontendowa to tylko jedna z możliwości.
Szybka i łatwa instalacja
Strapi szybko się instaluje oraz konfiguruje. Wystarczy kilka kliknięć, aby zobaczyć pierwszy widok czyli panel administracyjny.
Do rozpoczęcia przygody potrzebne jest:
- baza danych
- NodeJS
… i to tyle.
Potem wystarczy skonfigurować Strapiego i pojawi się panel administracyjny. Tam można łatwo stworzyć pierwsze typy treści oraz dodać kilka przykładowych artykułów (jeśli stworzyliśmy typ artykuł).
Oficjalny filmik instruktażowy doskonale pokazuje jak szybko można rozpocząć pracę ze Strapim.
Operacje na endpointach czyli CRUD
Każdy endpoint API w Strapi udostępnia szereg podstawowych operacji CRUD (Create Read Update Delete). Dzięki temu zaraz po stworzeniu typu treści możesz już zacząć programować i używać swojego API. Nie musisz tracić czasu na tworzenie CRUDów i możesz poświęcić czas na właściwą część czyli konsumowanie API.
Parametry, filtrowanie w API
Często potrzebne jest, aby otrzymać konkretne informacje z danego endpointu, np. chcę tylko ostatnich dziesięć rekordów lub chcę tylko te, w których data jest w danym przedziale. Strapi daje możliwość pobrania takich danych, dzięki parametrom w których definiujemy wymagania.
/restaurants?_where[0][price_gte]=3&[0][price_lte]=7W powyższym przykładzie otrzymamy listę restauracji, w której ceny są większe od 3 i mniejsze od 7.
Strapi posiada znaczniej więcej możliwości jeśli chodzi o parametry – filtry, sortowanie, limit, start (od jakiego rekordu ma zacząć – przydatne do paginacji), stan publikacji.
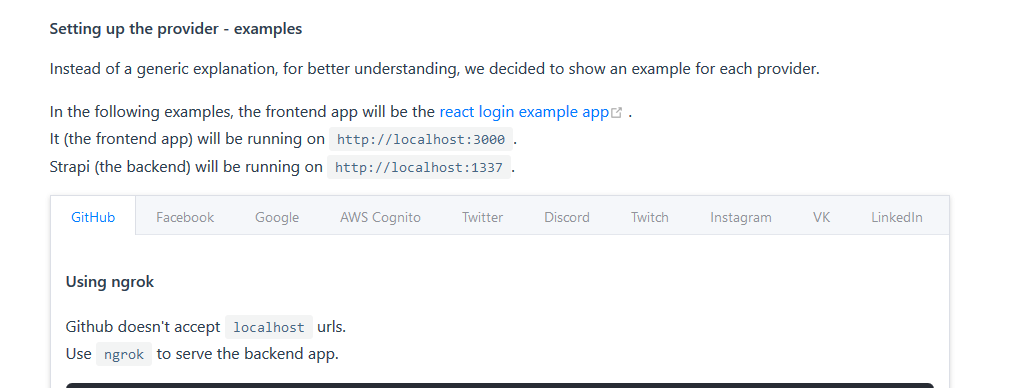
Wiele sposobów autoryzacji
W pakiecie otrzymujemy możliwość skorzystania z integracji autoryzacji wykorzystując wielu dostawców. W dość pokaźnej liście zawiera się m.in. GitHub, Facebook, Google, Twitter, Discord, Twitch. Dla wszystkich integracji odpowiedź z API jest ujednolicona. Istnieje możliwość modyfikacji pól odpowiedzi API użytkownika. Na przykład domyślnie API nie zwraca awatara, ale istnieje możliwość żeby dodać to pole dla wszystkich metod autoryzacji.

Dokumentacja nie jest kompletna
Większość podstawowych rzeczy jest opisana w sposób zrozumiały i kompletny. Inaczej jest w przypadku jeśli chcesz zacząć pisać własne endpointy. Dokumentacja nie opisuje jakie są dostępne zmienne przez co dużo trzeba robić console.log, aby zobaczyć co kryje się pod daną zmienną. Im więcej udziwnień tym więcej przeszkód.
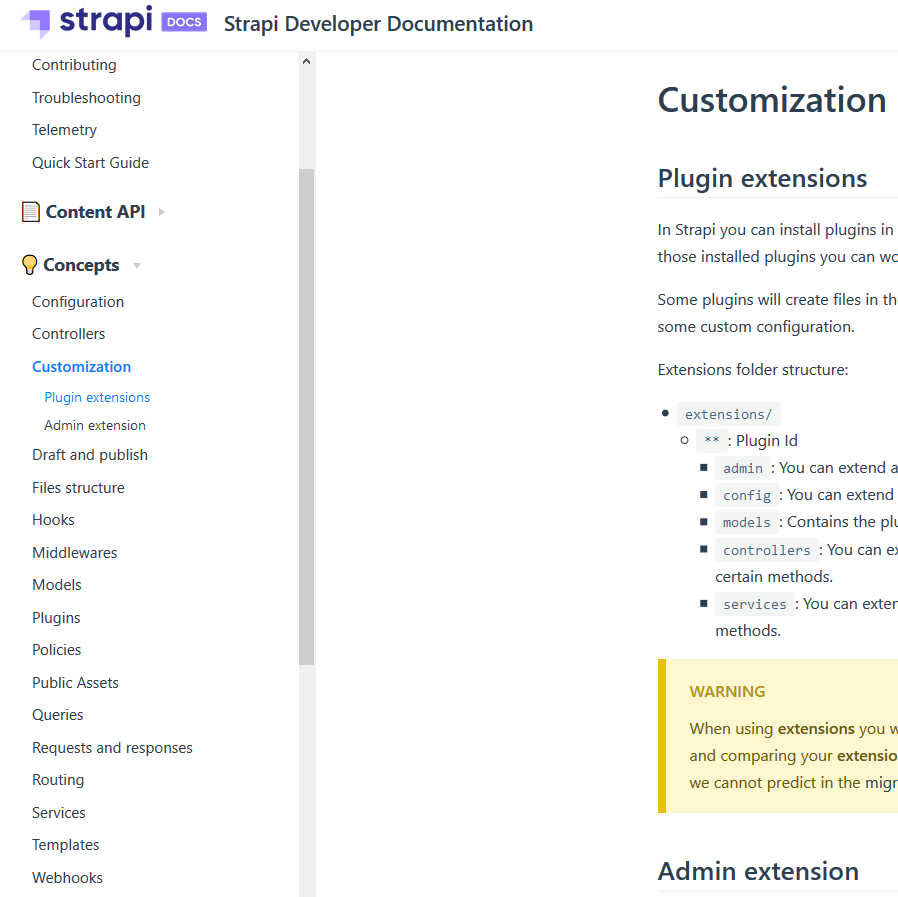
Bardzo dużo możliwości
Jeśli spojrzy się na dokumentacje i zacznie analizować menu po lewej stronie to można dojść do wniosku, że Strapi posiada bardzo dużo możliwości. Powyżej opisałem tylko kilka elementów, które zapadły mi w pamięć po pierwszym użyciu (i stworzeniu pierwszej aplikacji, która korzysta z API).

Czy warto skorzystać ze Strapiego?
To zależy. Do każdego pomysłu, potrzeby trzeba podejść indywidualnie i rozważyć wszystkie za i przeciw. Przeanalizuj czego potrzebujesz i sprawdź jakie możliwości udostępnia Strapi. Im więcej rozwiązuje problemów tym lepiej.
Zdecydowanie polecam takie rozwiązanie dla frontendowców, którzy chcą tworzyć aplikacje, ale brakuje im backendu.
Doskonale nadaje się do nauki frontendu i tworzenia aplikacji na własne potrzeby. Szybko stworzysz API i potem zajmiesz się najważniejszym czyli programowaniem aplikacji.
Jako programista frontendu świetnie się przy nim bawiłem. Pozwoliło mi to poszerzyć swoje horyzonty np. publikacja aplikacji na serwerze, korzystanie z GitHub Actions, automatyzacja pewnych procesów. Jestem bardziej świadomy rzeczy, które dzieją się w okół frontendu.
Sprawdź, spróbuj, poznaj. Ode mnie jest okejka.



Skomentuj Piotr Anuluj pisanie odpowiedzi