Portale społecznościowe odgrywają coraz większą rolę w promowaniu własnych produktów czy serwisów internetowych. Ważne jest, aby Facebook potrafił odpowiednio czytać naszą stronę internetową.
Zwiększanie zasięgu na Facebooku
Odpowiednia prezentacja danych jest bardzo istotna. Użytkownicy zwracają uwagę na to i w pierwszych chwilach podejmują decyzje podświadomie. Jeśli jeden z dziesięciu użytkowników nie wejdzie na naszą witrynę to zapewne nic się nie stanie. To zaledwie 10%. Sytuacja zmienia się, gdy liczba odbiorców jest znacznie większa. W przypadku tysiąca użytkowników 10% to 100 osób. To jest już poważna liczba.
Przykładem może być Kobo. Kobo to, urządzenie i aplikacja, dzięki której można czytać i udostępniać książki, gazety i magazyny. Po wdrożeniu Open Graph zwiększył się ruch na stronie o ponad 50%, a dzienna rejestracja o ponad 90%.
Można stwierdzić więc, że użycie Open Graph może zwiększyć nasze zyski czy ruch na stronie internetowej. Czyli się opłaca!
Open Graph nie wygeneruje sam dodatkowego ruchu. Nadal potrzebna jest dobra treść czy produkt. To tylko narzędzie, które pomaga osiągnąć cel.
Czym jest Open Graph?
Open Graph to metadane pozwalające na kontrolę danych, które pojawiają się w udostępnieniach stron internetowych. Jako właściciel strony wysyłasz facebookowi informację o tym, jak powinien wyglądać tytuł, zajawka czy obrazek po udostępnieniu linka do strony internetowej.
Z Open Graph korzysta także wiele innych serwisów czy narzędzi, także korzyści z implementacji może być więcej.
Więcej informacji można znaleźć na stronie Open Graph.
A więc czym jest metadana?
Metadane to informacje o stronie internetowej zapisane w HTML-u. Takie dane wykorzystują między innymi boty wyszukiwarek internetowych czy Facebook. Informacje umieszczane są w sekcji <head> dokumentu HTML w znaczniku <meta>.
Struktura metadanych
Zgodnie z dokumentacją przygotowałem przykładowe metadane na podstawie postu z animowanymi buttonami.
<meta property="og:type" content="article" />
<meta property="og:title" content="Animowane gradientowe button’y CSS" />
<meta property="og:image" content="https://devpebe.com/wp-content/uploads/2019/01/animated_gradient_buttons-1.jpg" />
<meta property="og:description" content="Animowane button'y w HTML i CSS." />
og:type — w tym miejscu oznaczamy typ treści, inne wartości dla tej właściwości można znaleźć w dokumentacji Facebooka.
og:title — tytuł treści.
og:image — obrazek dołączony do treści, np. w WordPressie może to być obrazek wyróżniający post.
og:description — zajawka treści, czyli krótki opis, o czym jest dana treść.
Podane wyżej metadane są wymagane przez Facebooka do poprawnego wyświetlenia materiału w ich serwisie. W innym wypadku Facebook sam dokona wyboru, a efekt może być niezadowalający.
Testowanie udostępnianej treści w Facebooku
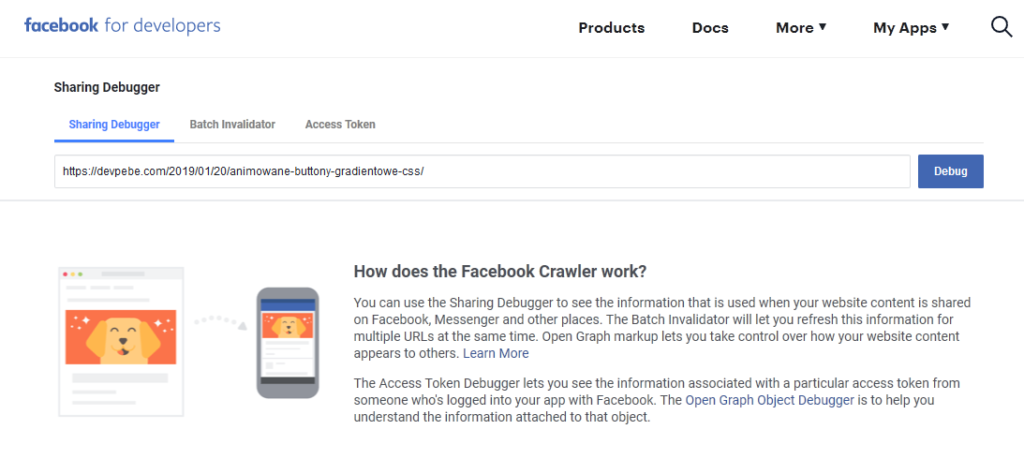
Facebook udostępnia narzędzie, dzięki któremu możemy przetestować poprawność wyświetlania danej strony internetowej w przypadku jej udostępnienia. Sharing Debugger jest dostępny tutaj.

W polu należy wprowadzić adres internetowy

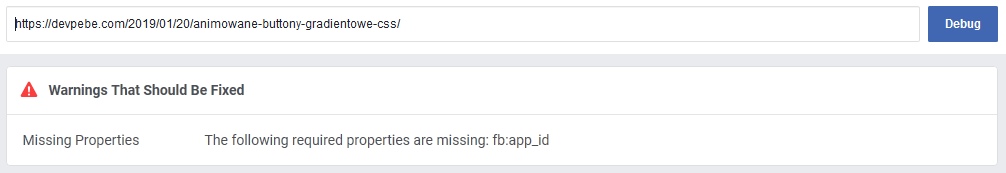
Po kliknięciu przycisk Debug poniżej pojawi się boks z ostrzeżeniami walidatora. W tym przypadku pojawiła się informacja o brakującej wartości fb:app_id. Potrzebna jest ona do bardziej zaawansowanych narzędzi Facebook Insights. Nie ma potrzeby przejmować się tym na początku. Jeśli będzie brakować metadanych opisanych powyżej, to pojawi się tutaj informacja o tym.
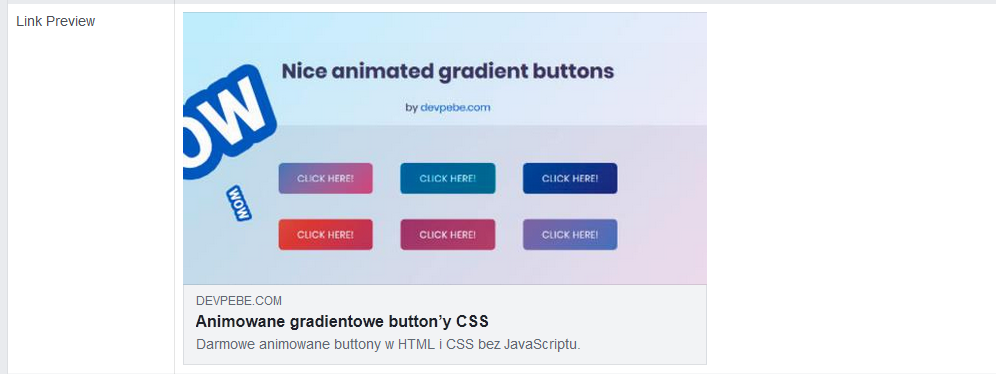
Podgląd testowego udostępnienia
Poniżej boksu z ostrzeżeniami jest wiele innych informacji. Jedną z nich jest wygenerowany podgląd linku.

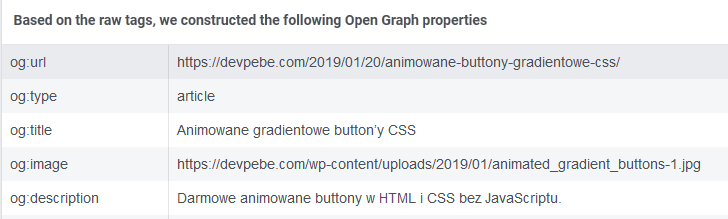
Dalej są informacje, w jaki sposób uzupełnione są metadane Open Graph.

Źródła
https://developers.facebook.com/docs/sharing/webmasters
http://ogp.me/
https://developers.facebook.com/blog/post/2012/05/03/developer-spotlight–kobo/


Dodaj komentarz