Ostatnio zmieniłem motyw i pisałem o tym tutaj. Block theme to całkowicie inny poziom zarządzania stroną na WordPressie. Jakie były moje pierwsze wrażenia? Czym Block theme mnie zaskoczył?
Spis treści
Czym jest block theme?
Zacznijmy od tego czym jest block theme. To jest typ motywu WordPressa, który używa bloków do jego budowania. Wszystkie części motywu można edytować bezpośrednio w panelu administracyjnym dzięki wizualnemu edytorowi. Ten typ pojawił się mniej więcej od wersji szóstej WordPressa.
Innym typem jest classic theme czyli tworzenie motywu za pomocą plików m.in. php. Klasyczny motyw (classic theme) to typ, który był domyślnie wykorzystywany do budowy stron na WordPressie i nadal jest.
W dalszym ciągu można budować motywy w sposób klasyczny. Można nawet mieszać oba rozwiązania.

Tworzenie nowego motywu block theme
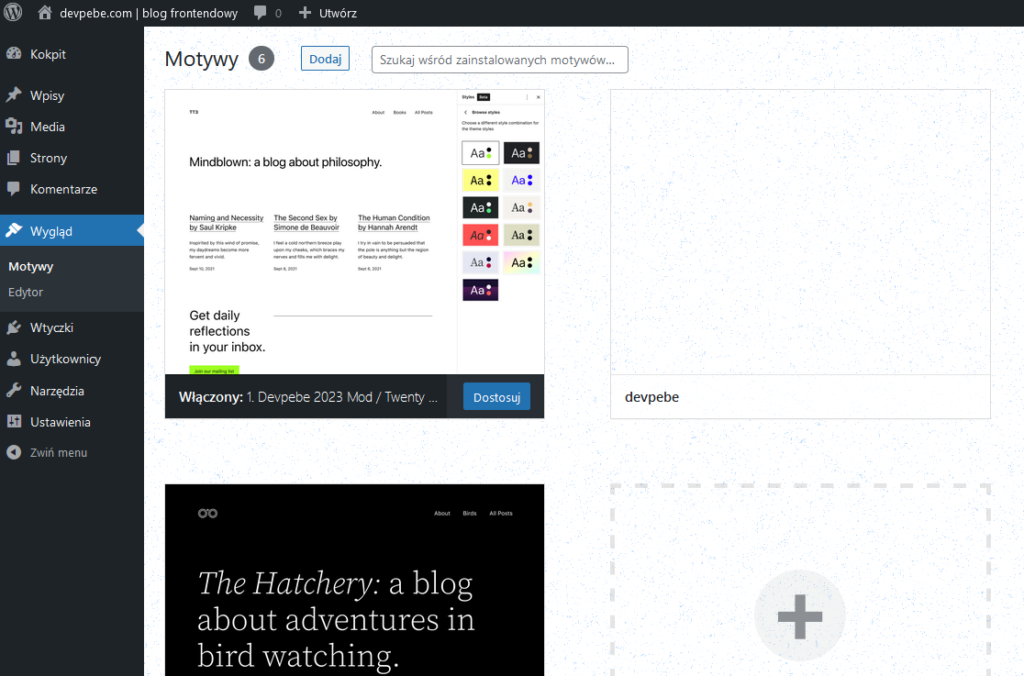
Tworzenie nowego motywu block theme było dosyć proste. Wykorzystałem do tego oficjalny motyw od zespołu WordPressa o nazwie Twenty Twenty-Three. Zawiera on wszystko to, czego nam potrzeba. Edytowałem zawartość style.css, a następnie udałem się do panelu administracyjnego. W pliku style.css zmieniłem nazwę oraz opis. Nie zaczynałem budowy od zera, ponieważ w mojej ocenie oficjalny motyw od WordPressa zawiera kilka predefiniowanych elementów. Poza tym łatwiej zacząć budowę strony, gdy już coś istnieje (szablony, style).

Od tego momentu większość czasu spędzałem tutaj, w panelu administracyjnym a dokładnie w edytorze wizualnym Gutenberg. Edytora kodu używałem sporadycznie, żeby dodać kilka klas CSS czy zobaczyć domyślnie zbudowane szablony HTML.
Przed utworzeniem nowego motywu przygotowałem wstępny projekt graficzny, a właściwie kilka elementów i na żywym organizmie (lokalne środowisko WordPressa) testowałem nowy interfejs użytkownika. Przygotowanie kompletnego projektu graficznego wymaga trochę więcej czasu, więc poszedłem na skróty wprowadzając zmiany bezpośrednio w motywie.

Instalacja i przygotowanie wstępne nowego motywu w oparciu o block theme było przyjemne i proste. Nie powinno sprawić problemu osobom, które posiadają minimalną wiedzę na temat WordPressa i motywów.
Edytowanie motywu za pomocą edytora WordPress
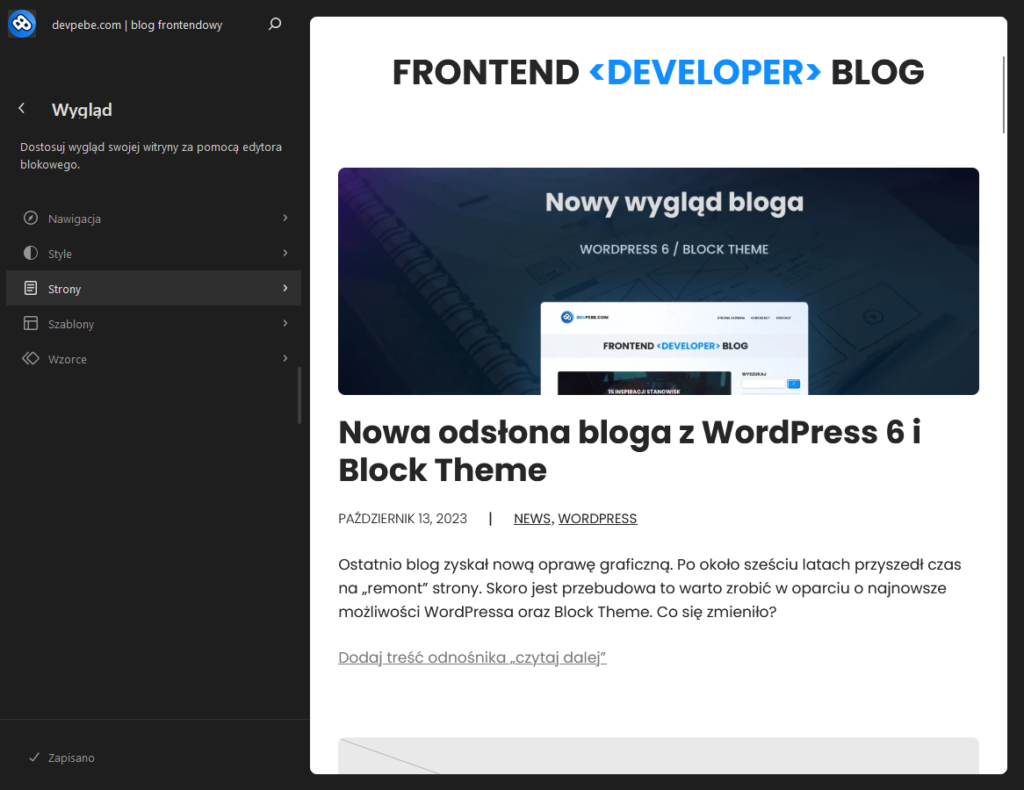
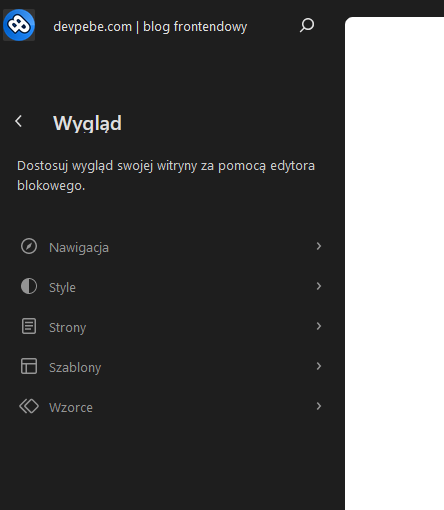
Edytowanie motywu jest dosyć intuicyjne. Nie potrzeba wiedzy specjalistycznej lub specjalnego przygotowania w postaci czytania dokumentacji czy oglądania masy poradników. Na początku wita nas nawigacja, dzięki której łatwo się odnajdziemy.

Nawigacja, style, strony, szablony oraz wzorce to wszystko czego potrzebujesz.
Nawigacja to po prostu miejsce gdzie zarządzasz menu strony.
Style to miejsce, w którym edytujesz style dla wszystkich elementów motywu takich jak: przyciski, obrazki, paragrafy, nagłówki, kolor tła strony, kolory tekstu oraz wiele innych, których możesz użyć w każdym miejscu swojej strony.
Strony to szablony stron takie jak blog, podstrona, widok kategorii, wyszukiwanie, pojedynczy wpis.
Wzorce to części szablonu, które możesz użyć w każdym miejscu motywu. Można to określić jako grupy elementów. Można tworzyć własne, np. sekcja o autorze, które można umieścić pod każdym wpisem.
Wszystko tutaj jest dość łatwe w obsłudze chociaż na początku miałem moment, w którym zastanawiałem się o co w tym wszystkim chodzi.
Przechodzenie pomiędzy powyższymi sekcjami mogło być trochę bardziej sprawne. Gdy już jesteśmy w konkretnym szablonie, to żeby wyjść do głównego menu a następnie do nawigacji to trzeba „przeklikać się” do góry według hierarchii.
Kolejnym problematycznym elementem było zarządzanie blokami. Nie do końca rozumiałem jak ma się UI do tego co jest widoczne.

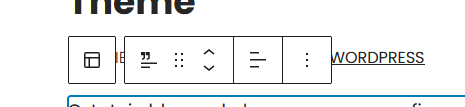
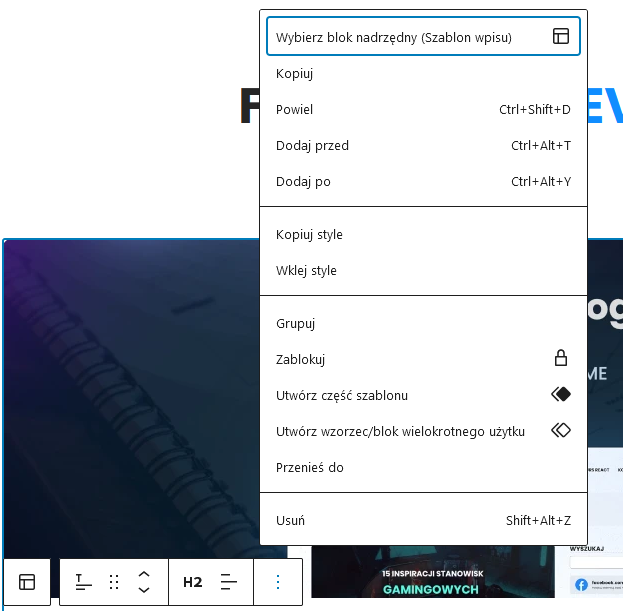
Wiersz, grupa, kolumna, blok. Zaznaczanie konkretnego elementu może być nie takie proste jak się wydaje. Trzeba poświęcić chwilę, aby zrozumieć co znajduje się na ekranie, nauczyć się o tych elementach oraz znaczeniu ikon, kontrolek (obrazek wyżej). Po kliknięciu w dowolne miejsce, najpierw podświetlany jest edycja bloku. Jeśli chcemy edytować element nadrzędny bloku należy kliknąć na trzy kropki, a następnie „Wybierz blok nadrzędny (TUTAJ NAZWA ELEMENTU)”

Można też wybrać od razu element, który nas interesuje ale nie zawsze jest to możliwe. Zależy czy dany element jest „większy” od tego wewnątrz.
Po zapoznaniu się z nawigacją edytora i po krótkiej praktyce już wiedziałem co dalej robić.
Czy warto tworzyć motywy blokowe?
Jak często to bywa odpowiedź brzmi: to zależy. Motywy blokowe w WordPressie są już dosyć dojrzałe. Mogą być sytuacje, że brakuje pewnych funkcji, elementów z klasycznych motywów. Ja napotkałem sytuację, że w kodzie brakowało „zmiennej” do ścieżki motywu. Chciałem stworzyć blok, w którym dodałem obrazek bezpośrednio z folderu motywu. Poradziłem sobie poprzez podanie całej ścieżki od folderu głównego (co później może spowodować błąd przy zmianie nazwy folderu).
Osobiście twierdzę, że warto tworzyć motywy blokowe i jest to przyszłościowe rozwiązanie.
Motyw blokowy z Gutenbergiem to poważny konkurent dla Divi oraz Elementora
Uważam, że motyw blokowy wraz z edytorem Gutenberg to poważny konkurent dla motywów takich jak Elementor lub Divi (lub jakiegokolwiek innego motywu z edytorem wizualnym).
Divi oraz Elementor to motywy komercyjne, które umożliwiają budowanie stron internetowych za pomocą edytora wizualnego. Bez znajomości języków programowania, w łatwy sposób można z ich pomocą stworzyć stronę na WordPressie. Poprzez przeciąganie bloków, a następnie konfigurowanie ich właściwości można w łatwy sposób uzyskać wygląd jaki chcemy. Dodatkowo motywy te oferują mnóstwo gotowych szablonów do użycia, wystarczy tylko edytować treść.


W mojej ocenie możliwości konfiguracyjne są dosyć podobne jeśli porównać motyw blokowy i motywy komercyjne. Różnica jest taka, że motyw blokowy jest wspierany przez zespół WordPressa co oznacza, że będzie znacznie lepiej zintegrowany z systemem WordPress. Ponadto zbudowanie strony w oparciu o swój motyw blokowy jest całkowicie darmowe (wystarczy wykorzystać motyw przygotowany przez zespół WordPressa).
Motyw Divi – oficjalna strona.
Motyw Elementor – oficjalna strona.
Do następnego projektu na WordPressie z całą pewnością wykorzystam własny motyw blokowy zamiast motywu komercyjnego.
Werdykt i podsumowanie
Motywy blokowe w WordPressie to zdecydowanie krok naprzód. Pozwala on na budowanie stron internetowych czy blogów bez potrzeby kupowania motywu komercyjnego typu Divi czy Elementor. Kod HTML wygenerowany przez edytor Gutenberg jest bardzo dobry jakościowo oraz co ważne poprawny semantycznie.
Zdecydowanie polecam budowanie motywów blokowych zamiast klasycznych. Znacznie szybciej można zbudować stronę czy blog i skupić się na tworzeniu treści. Motyw blokowy to również świetny pomysł dla początkujących w ekosystemie WordPress. Jestem pewien, że obsługa edytora Gutenberg w WordPressie nie sprawi im problemu.
Użytkownicy WordPressa długo czekali na natywny edytor wizualny, który pozwoli każdemu na zbudowanie własnego miejsca w internecie.
👌


Dodaj komentarz