W JavaScript jednym z najbardziej podstawowych pojęć jest Event Loop. Znajomość tego mechanizmu może być przydatne do zrozumienia, jak działa JavaScript. Czym jest Event Loop w JavaScript? Zapoznaj się również z różnicami jego działania w przeglądarce oraz w Node.js.
Czym jest Event Loop?
Event loop pełni bardzo ważną funkcję w JavaScript. Odpowiedzialny jest za przetwarzanie kodu JavaScript, wykonywanie wywołań zwrotnych (callbacks) i zarządzanie zdarzeniami asynchronicznymi.
Krótko mówiąc: wykonuje kod.
Co wchodzi w skład Event Loop?
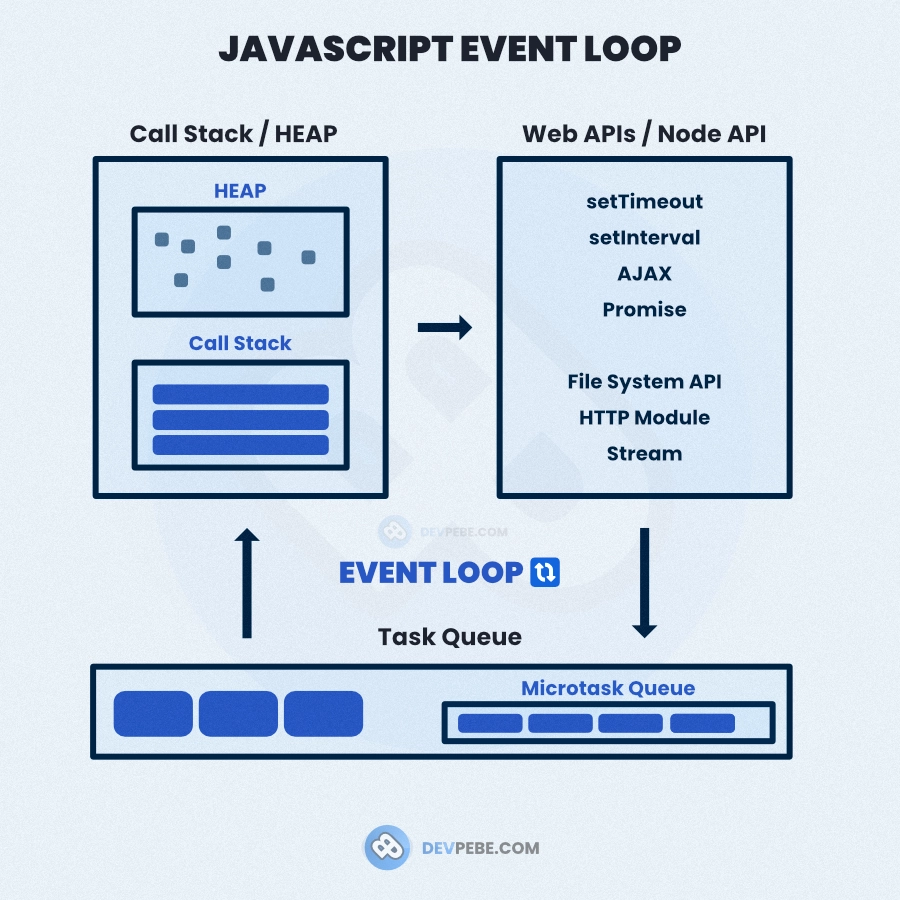
Stos wywołań (Call Stack)
Stos zawiera funkcje do wykonania. Każda funkcja jest wykonywana pojedynczo. Wykonywanie funkcji zaczyna się od góry stosu. Po zakończeniu funkcji jest usuwana ze stosu.
Web APIs / Node API
Są to interfejsy API dostarczane przez środowisko przeglądarki lub Node.js, które umożliwiają wykonywanie działań asynchronicznych.
Kolejka zadań (Task Queue)
Zawiera wywołania zwrotne od operacji asynchronicznych, które czekają na przetworzenie.
To pojęcie jest również znane pod nazwą kolejka zdarzeń (Event Queue).
Kolejka Mikrozadań (Microtask Queue)
Kolejka, która przechowuje zadania o wysokim priorytecie. Ta kolejka wchodzi w skład kolejki zadań (Task Queue). Celem tej kolejki jest wykonywanie ważniejszych zadań takich jak: Promisy (Promise), operacji związanych z kolejnymi operacjami np. queueMicrotask().
HEAP
Obszar pamięci wykorzystywany do alokacji dynamicznej. To pojęcie nie jest bezpośrednio związane z Event Loop, ale może być wykorzystywany do zapisywania niektórych obiektów, zmiennych.
Jak działa Event Loop?
Zacznijmy od grafiki, która prezentuje schemat działania Event Loop.

1. Wykonanie kodu synchronicznego
W pierwszej kolejności zostają wykonane wszystkie zadania synchroniczne ze stosu wywołań (Call Stack). W pierwszej kolejności wykonywane są najstarsze funkcje. Po zakończeniu wykonywania funkcja zostaje usunięta ze stosu.
2. Przechwycenie zadań asynchronicznych
Po napotkaniu na operację asynchroniczną zostaje ona wysłana do odpowiedniego API (w zależności od środowiska) tj. Web APIs lub Node API.
3. Przeniesienie do kolejki zadań
Po zakończeniu wykonywania operacji asynchronicznej przez Web APIs lub Node API zostaje ona wysłana do kolejki zadań (Task Queue).
4. Procesowanie kolejki
W tym momencie JavaScript sprawdza, czy stos wywołań (Call Stack) jest pusty. Jeśli tak to zadanie z kolejki zadań (Task Queue) lub mikro zadań (Microtask Queue) zostanie przeniesione do stosu wywołań (Call Stack). Kolejka Mikrozadań (Microtask Queue) ma pierwszeństwo w wykonywaniu.
5. Powtarzanie procesu
Cały cykl jest powtarzany w sposób ciągły.
Dlaczego Event Loop jest ważny?
W odróżnieniu od innych języków programowania JavaScript jest jednowątkowy, a dzięki mechanizmowi Event Loop może obsługiwać wielozadaniowość. Jest to kolejne podstawowe pojęcie, które warto znać, pracując jako programista frontend. Pomoże zrozumieć działanie JavaScript, a przez to pozwoli tworzyć bardziej wydajne aplikacje.
Przykłady Web APIs w kontekście Event Loop
setTimeout i setInterval
Funkcje pozwalają na wykonywaniu kodu po określonym czasie. Przeglądarka monitoruje czas wykonania i po upłynięciu czasu zadanie zostaje przekazane do kolejki zadań.
AJAX (np. XMLHttpRequest, Fetch API)
Umożliwiają na wykonywanie żądań HTTP. Po wykonaniu żądania zostaje dalej przekazane do kolejki zadań.
Promise
Oferuje wykonywanie operacji asynchronicznych. Metody takie jak Promise.then(), Promise.finally(), Promise.catch() trafiają do kolejki mikro zadań, w związku z czym mają priorytet wykonania.
Przykłady Node API w kontekście Event Loop
fs File System
Asynchroniczne operacji na plikach, takie jak: odczyt, zapis czy monitorowanie zmian w plikach.
http i https
Umożliwia tworzenie serwerów HTTP i obsługę żądań sieciowych.
stream
Umożliwia pracę ze strumieniami danych np. odczyt i zapis w sposób ciągły. Eventy takie jak data czy end przekazywane są do kolejki zadań.
Różnice działania Event Loop w Node.js i przeglądarce
Działanie Event Loop w przeglądarce i Node.js jest bardzo podobne. W przeglądarce działanie związane jest z renderowaniem strony, natomiast w Node.js z operacjami wejścia / wyjścia (Input/Output) oraz operacjami asynchronicznymi z serwerem. W związku z powyższym możemy wyróżnić następujące różnice.
Działanie Event Loop w Node.js jest opisane bardziej szczegółowo w artykule na stronie Node.js dot. Event Loop.
Node API / Web APIs
Jak nazwa wskazuje — Node.js korzysta z Node API np., operacje na plikach, obsługa żądań sieciowych. Natomiast przeglądarka z Web API np., setTimeout, wykonywanie żądań HTTP z AJAX.
Brak renderowania
W Node.js jak już wyżej wspomniałem, działania oparte są na operacjach wejścia / wyjścia. Nie ma tam interfejsu użytkownika tak jak w przypadku przeglądarki.
Obsługa Mikrozadań
Sposób obsługi kolejki mikrozadań (Microtask Queue) może trochę się różnić, w szczególności w starszych wersjach Node.js.
Dodatkowa funkcja process.nextTick()
Node.js oferuję dodatkową funkcję process.nextTick(), która umieszcza zadania na początku kolejki mikrozadań (Microtask Queue). W ten sposób nadaje najwyższy priorytet dla konkretnego zadania.
Obsługa błędów
Kolejną różnicą jest obsługa błędów. W przypadku Event Loop i Node.js nieobsłużone błędy mogą zatrzymać cały proces.
Warto zobaczyć
Jake Archibald: In The Loop (W pętli) – JSConf.Asia
Podsumowanie
Event Loop w JavaScript to istotny mechanizm, który odróżnia jego działanie od pozostałych języków programowania. Poznaliśmy, czym jest Event Loop oraz zapoznaliśmy się z jego składnikami, co następnie pozwoliło nam poznać proces działania. Znajomość tego zagadnienia nie jest konieczne do programowania, ale pozwoli na zrozumienie, jak działa JavaScript, a przez to na pisanie bardziej wydajnych aplikacji. Warto też zwrócić uwagę na fakt, że często o to pytają na rozmowach rekrutacyjnych.
Źródła
Event Loop na MDN — https://developer.mozilla.org/en-US/docs/Web/JavaScript/Event_loop
Event Loop w specyfikacji HTML — https://html.spec.whatwg.org/multipage/webappapis.html#event-loops
Działanie Event Loop w Node.js na oficjalnej stronie Node.js — https://nodejs.org/en/guides/event-loop-timers-and-nexttick#what-is-the-event-loop


Dodaj komentarz