Portfolio programisty to jedna z ważniejszych rzeczy, który każdy programista powinien mieć. Szczególnie na początku swojej kariery (nie zapominajmy, że dobre CV zawsze się wybroni). Jeśli szukasz inspiracji, to w tym artykule to znajdziesz. Sprawdzam również, jak strony zostały zrobione!
Spis treści
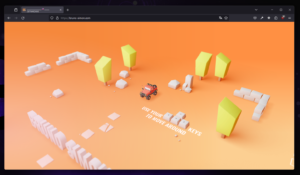
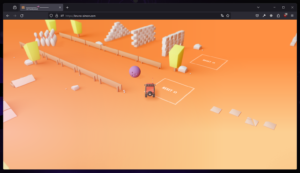
bruno-simon.com



Link: https://bruno-simon.com/
Kreatywne portfolio w formie świata, w którym poruszamy się samochodem. Za pomocą klawiatury sterujemy nim i zwiedzamy ten świat, w którym umieszczone są różne elementy w tym portfolio. Znajdziemy również strefę rozrywki, w której możemy pograć w kręgle czy skoczyć przez rampę.
Jak to jest zrobione? Kulisy techniczne
Odpowiedź na to pytanie wydaje się oczywista. Strona została zbudowana za pomocą Three.js. Autor strony oferuje kurs Three.js, więc portfolio to doskonała prezentacja jego możliwości.
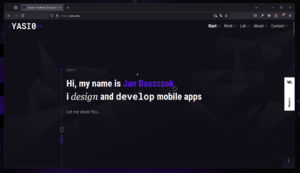
yasio.dev



Link: https://yasio.dev/
Yasio.pl to portfolio w stylu one page. Cała treść prezentowana jest w formie osi czasu. Każda sekcja zawiera animacje, które uprzyjemniają odbiór strony. Portfolio prezentuje się znakomicie. Podoba mi się cały projekt, z uwagi na jego czytelność oraz dopracowanie pod względem estetyki.
Jak to jest zrobione? Kulisy techniczne
Strona została zbudowana na Nuxt, czyli frameworku dla Vue. Wiele elementów zostało wykonane przez samego autora. Animacje zostały zbudowane na podstawie CSS Animation oraz CSS Transition. Portfolio korzysta również z Bootstrapa (jednak nie używa jego najnowszej wersji).
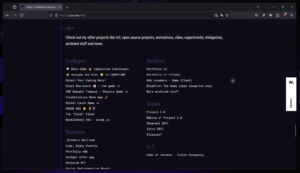
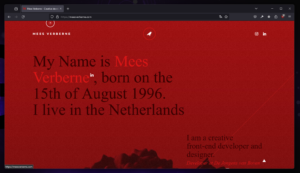
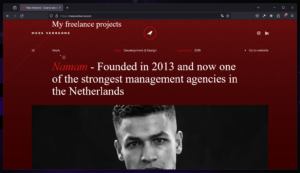
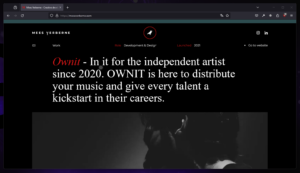
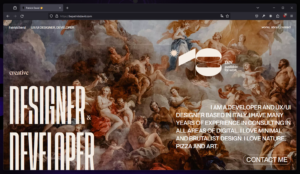
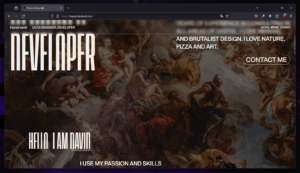
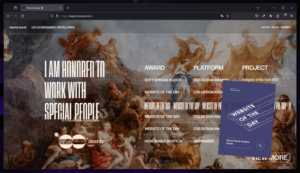
meesverberne.com



Link: https://meesverberne.com/
Strona Mees Verberne wygląda interesująco i z pewnością można wykorzystać ją jako inspirację do przyszłych projektów. Intensywne kolory, wideo w tle, animacje oraz unikalny wygląd sprawiają, że można określić portfolio jako kreatywne.
Jak to jest zrobione? Kulisy techniczne
Jako podstawę do całego projektu został wykorzystany WordPress w wersji 6. Jak wiadomo, najnowsza wersja udostępnia możliwość edycji całej strony za pomocą edytora w panelu administracyjnym. Pisałem o tym w artykule o motywach blokowych w WordPress. Za pomocą bloków oraz niestandardowego kodu HTML i CSS powstały niektóre sekcje. Animacje zostały zrealizowane na podstawie CSS transform, transition. Można zauważyć jeszcze dodatkowy efekt podczas przewijania co umożliwia dodatkowy skrypt locomotive.
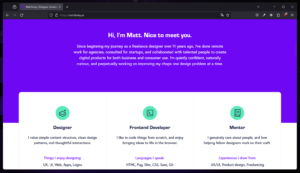
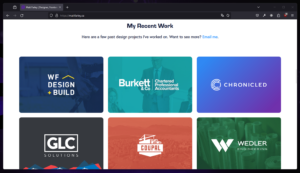
mattfarley.ca



Link: https://mattfarley.ca/
Bardzo przejrzyste i czytelne portfolio. Strona dobrze zaprojektowana z użyciem przyjemnym w odbiorze kolorów.
Jak to jest zrobione? Kulisy techniczne
Style zbudowane są przez autora z użyciem Sass. Zostało użyte jQuery oraz Sizzle (selektory CSS3 w JS).
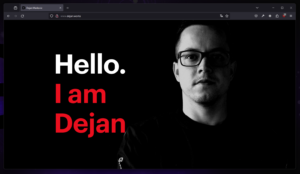
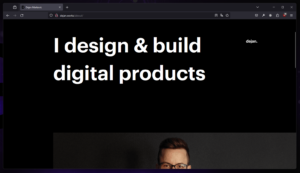
dejan.works



Link: http://dejan.works/ (brak HTTPS 😞)
Interesujące portfolio, które używa dużych czcionek jako główną składową wyglądu. Prosta struktura strony uwydatnia najważniejsze sekcje, dzięki czemu łatwo odnaleźć interesujące nas informacje.
Jak to jest zrobione? Kulisy techniczne
Strona powstała na podstawie własnych styli CSS. Podejrzewam, że to prosta strona HTML lub strona wygenerowana przez generator HTML. Dodatkowo portfolio wykorzystuje skrypt yall do sukcesywnego wczytywania obrazków, treści (Lazy Loader).
p5aholic.me


Link: https://p5aholic.me/
Bardzo proste portfolio z nietypowym wyglądem. Strona dostosowuje się do wysokości oraz szerokości przeglądarki.
Jak to jest zrobione? Kulisy techniczne
Strona zapewne powstała w Webpacku lub innym podobnym narzędziu. Style CSS to własna praca autora. Tło najprawdopodobniej zbudowane jest na podstawie WebGL i tego repozytorium.
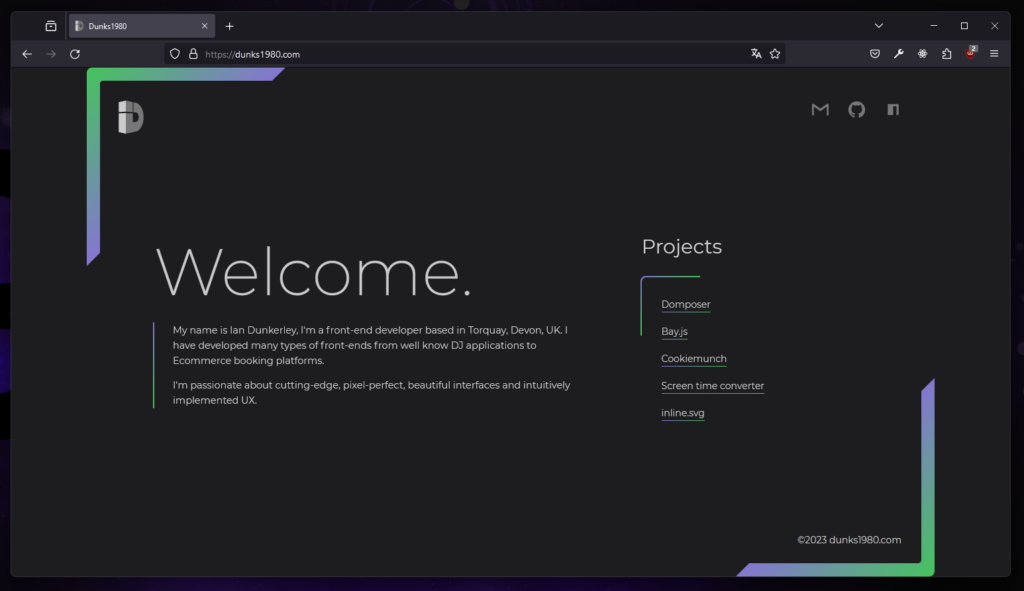
dunks1980.com

Link: https://dunks1980.com/
Najprostsze portfolio z tej listy. Nie zawiera podstron. Wszystkie informacje można znaleźć na stronie głównej (projekty, dane kontaktowe, o autorze). Jednocześnie jest fajne i proste, ale z drugiej strony przychodzi myśl, żeby dodać trochę więcej.
Jak to jest zrobione? Kulisy techniczne
Prawdopodobnie wykorzystuje Parcel do zbudowania strony. Zostały zastosowane własne style CSS. Nic więcej ciekawego nie można znaleźć w źródle strony.
bepatrickdavid.com



Link: https://bepatrickdavid.com/
Niecodzienne portfolio, w którym dużą rolę odgrywa czcionka, tło oraz animacje. Wszystkie elementy wydają się do siebie pasować. Układ strony na pewno zaciekawi odwiedzającego, jak i również cały wygląd.
Jak to jest zrobione? Kulisy techniczne
Jak w innych projektach tutaj również został wykorzystany bundler typu webpack lub parcel. Zapewne jakieś skrypty do animowania elementów oraz własny CSS.
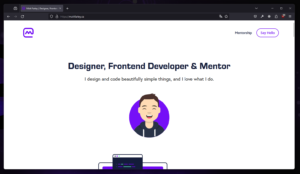
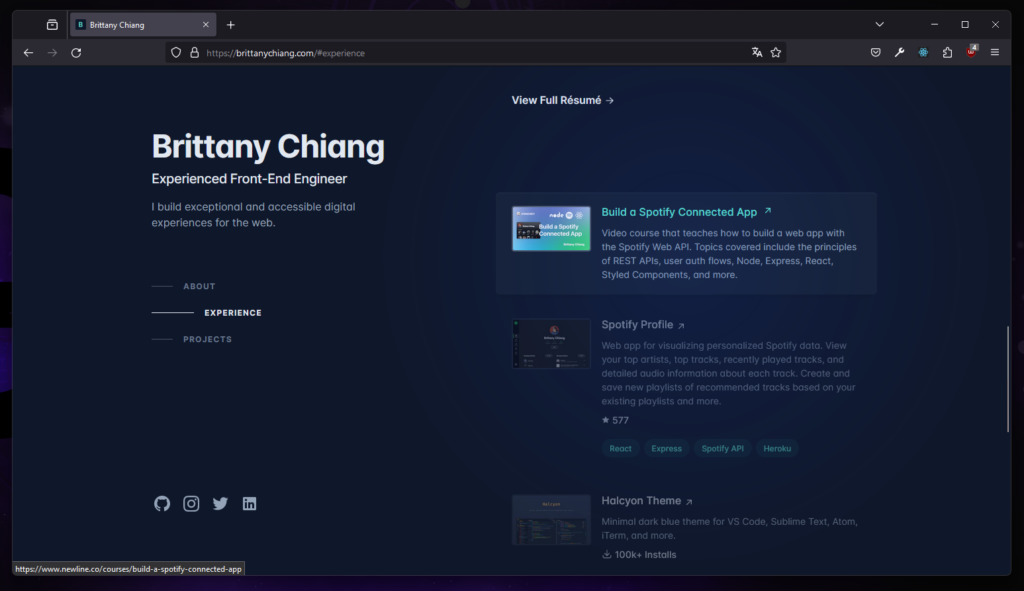
brittanychiang.com


Link: https://brittanychiang.com/
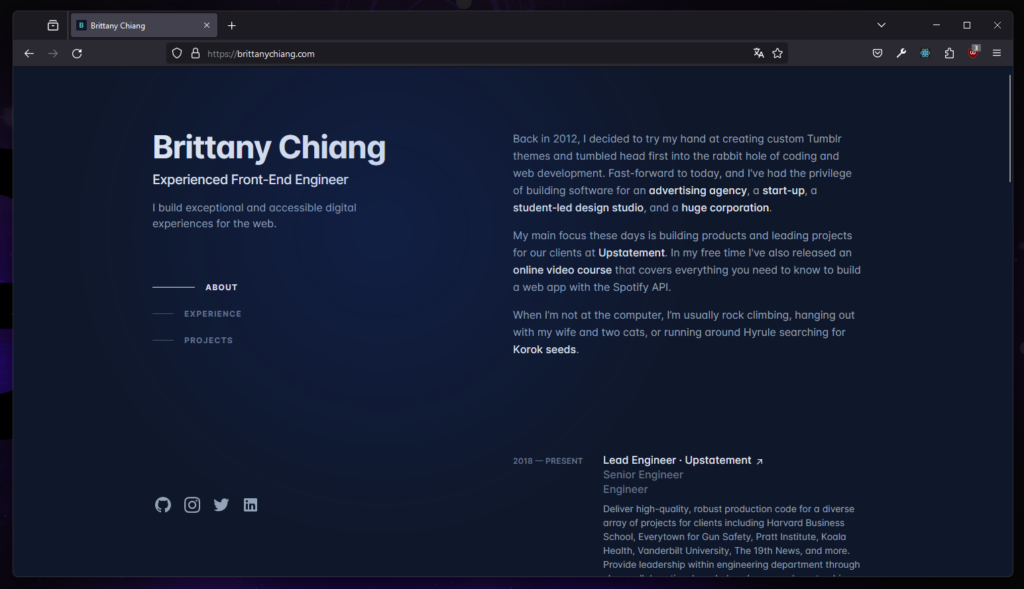
Jednostronicowa strona zawiera najważniejsze informacje. Nawigacja przewija do docelowej sekcji. Całość charakteryzuje prostota i przejrzysty wygląd.
Jak to jest zrobione? Kulisy techniczne
Portfolio używa Next.js jako podstawę. Do stylowania elementów użyto tutaj Tailwinda CSS. Zresztą strona główna Tailwinda jest bardzo podobna to tej strony. Czy to przypadek?
olaolu.dev



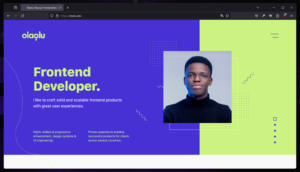
Olaolu.dev to strona z przejrzystym wyglądem oraz czytelną strukturą. Zawiera kilka sekcji wraz z najważniejszymi informacjami. Każdą sekcję można potraktować jak slajd. W prawej części możemy nawigować pomiędzy nimi.
Jak to jest zrobione? Kulisy techniczne
Strona stoi na Vue. Więcej można zobaczyć w repozytorium autora.
Podsumowanie
W internecie istnieje wiele wspaniałych portfolio, które są dla nas inspirujące. Powyższe zestawienie to jedne z niewielu. Na liście znaleźliśmy wiele różnych portfolio. Były bardzo kreatywne oraz te prostsze. Mam nadzieję, że ta lista posłuży jako inspiracja dla nowo powstałych stron.
Tworząc własne portfolio, nie należy zapominać o estetyce i czytelności. Warto też pokazać swoje umiejętności techniczne i/lub graficzne, aby dobrze zaprezentować się przed potencjalnym pracodawcą lub klientem oraz być może dać inspirację innym.


Dodaj komentarz