Korzystając z darmowego lub płatnego motywu, jesteśmy skazani na z góry określony wygląd strony, jaki przygotował autor motywu, jeśli nie mamy umiejętności do zmiany wyglądu w plikach motywu. Czasami po prostu nie chcemy ingerować w pliki, aby nie stracić tych zmian po aktualizacji. Pokażę, jak bezpiecznie dodać dodatkowy kod CSS w panelu administracyjnym WordPressa.
Zmian dokonasz w motywie klasycznym
Prezentowany sposób dotyczy tylko motywu klasycznego. Więcej na ten temat dowiesz się w artykule na temat motywów w sekcji motyw klasyczny.
Określ zmiany na stronie, które chcesz dodać
Na początku powinniśmy określić, co chcielibyśmy zmienić na naszej stronie internetowej. Gdy już będziemy wiedzieć, co ma się zmienić, musimy przygotować odpowiedni kod CSS. Do tego będzie potrzebna minimalna znajomość CSS (a przynajmniej rozumienia kodu).
Załóżmy, że chcemy zmienić kolor nagłówka na stronie głównej. Zademonstruję to na podstawie bloga devpebe.com.

Do zmiany tytułu strony głównej potrzebujemy następującego kodu CSS:
.home h1.entry-title {
color: #108dff;
}
Klasa CSS .home definiuje, aby dany kolor dla nagłówka h1.entry-title zmienił się tylko dla strony głównej.
Aby znaleźć interesujący nas element, należy kliknąć go, a następnie wybrać opcję „Zbadaj”. Nazwa tej opcji zależna jest od przeglądarki. Po otwarciu panelu deweloperskiego podświetli nam dany element. Musimy znaleźć klasę CSS i użyć go w kodzie CSS. Ważne: trzeba być ostrożnym podczas wprowadzania zmian, ponieważ style mogą zmienić również wygląd innych elementów na stronie.
Personalizacja motywu klasycznego
Personalizacja motywu pozwala na łatwe i szybkie zmiany ustawień strony internetowej. To jakich zmian możemy dokonać, zależne jest od zainstalowanego motywu.
Kolejnym krokiem jest zapisanie kodu CSS w panelu administracyjnym.
Po zalogowaniu się do WordPressa, w górnej części strony należy kliknąć przycisk „Dostosuj”.


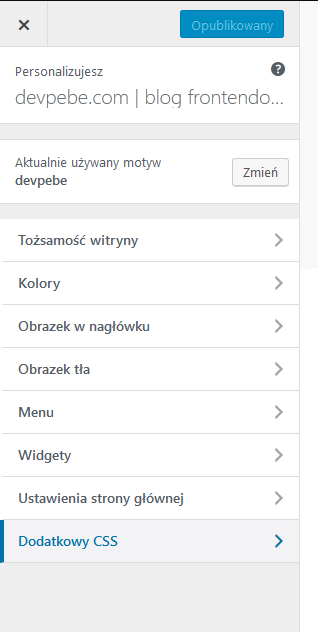
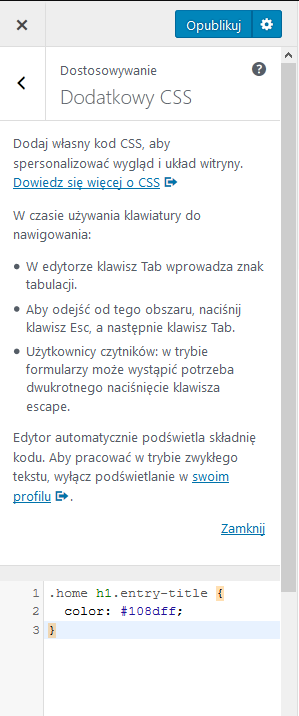
W personalizacji należy wybrać „Dodatkowy CSS”.

Po dodaniu kodu CSS należy opublikować zmiany.

Efekty naszych zmian widać natychmiast.
Bezpieczny sposób wprowadzania zmian
Wprowadzając dodatkowy CSS w taki sposób, dokonane zmiany będą również dostępne po aktualizacji WordPressa lub motywu. Jeśli kod zostałby dodany w plikach motywu, to aktualizacja nadpisałaby pliki i nasze zmiany zostałyby usunięte.


Dodaj komentarz